oogle Traslate merupakan widget yang berfungsi sebagai penterjemah bahasa dari blog anda ke bahasa-bahasa lainnya di dunia. Karena fungsinya sangat penting , maka blog andapun perlu untuk menampilkan widget tersebut.
Dengan adanya Google Translate, pengunjung anda dari negara yang tidak mengerti bahasa dalam blog anda, mereka dapat mengganti bahasa blog anda dengan bahasa mereka.Cara memasang Google Translate :
1. Buka Lik ini http://translate.google.com untuk menuju Google Translate.
2. Klik menu Tool kemudian pilih bahasa pada blog anda.
3. Copy seluruh kode HTML dan simpan pada notepad.
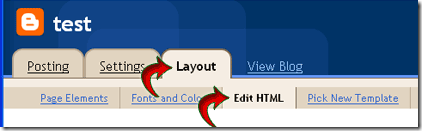
4. Masukan kode HTML tadi kedalam blog anda dengan langkah-langkah seperti biasa : Login ke Blogger dengan ID anda , pilih Tata letak, Klik Tambah Gadget,Klik tanda plus (+) untuk HTML/Javascript, Copy paste kode google translate ke dalam kolom yang tersedia, Klik tombol Simpan,
5. Selesai Jadinya akan seperti ini :
Gadgets powered by Google
Selamat mencoba...!!
Jika anda suka penampilan dalam widget bentuk bendera dari negara-negara tertentu anda dapat mengcopy kode-kode dibawah ini kemudian masukan pada blog anda :
<a style="cursor: pointer;" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en'); return false;"><img border="0" alt="English" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirnZBnCG6zDZGd-63rbsz3r2HXf2sf2f3WPPnUl0uH_bdSrRxgfAF9i2WxlGZT4xRys0qmV0tGBlXYhkHKW_YrGVDfP6b6t3G5_XN6n4ZhyqbKBjOrwHA4TGlun3jvVSfjsfYUOIiQ9Bc/s320/english.jpeg" height="20" title="English" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en'); return false;"><img border="0" alt="French" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyzSAJufo7LLJngH5J1Lkrsapuix-YLzio3Pl_9olJ6Zkc7pykaQpxFsdN9Tt-GlZxHBAdhZheD6TYW9yOOU3Aa_-22AtjhLd4Taa-9Io9XXuMAwSmTH5podvDP2BdrDE400BKvDYNwac/s320/french.jpg" height="20" title="French" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;"><img border="0" alt="German" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9VXvd6t-hgZBxX9In-xuyLBRWFDLjyyqPRFs0MI-t5Oekqp7sczVb977gvclKO08qYDPM_39_BJ3BVZwA9pROOO7Xm59rOy7989q5Lk4cn7GtMKE5kxrgSVFTTJ5EjhydoZRGngsLVcQ/s320/german.jpg" height="20" title="German" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;"><img border="0" alt="Spain" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9tthCkat9zvKD1mAc6q6lSYvBmaMH7chsv22nQlIj-H3iRQnn3hHr1WxCuioaOEN8_iOibJCXJQb1fvn9vbJCc12FixTPkHn7Gl5xrXbi76C2Iv6t4oQQJi3EYNeCb7hTxmutwQ-eZgQ/s320/spanish.jpg" height="20" title="Spain" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;"><img border="0" alt="Italian" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCFMJvLZtd2bh1tDyudim_35idcBkehlYjh6haVwRKEPo8hDiMImxjQ3D5AjLuUihjwiKyjquM9hWBJpDk95vbb8mFysSNtEmJrMve1b37ymrFJp0lwN0ZrPXCaUQXjBZwldKjqOWqDZk/s320/italian.jpg" height="20" title="Italian" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;"><img border="0" alt="Dutch" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBd-51fPnCFfwq0q3ioDIJzIaI2fqFs_aqQoThk7Obvb_ek_JpdSCfvj1oxvjZ4M_1Ijm1JfNTadnVHupalt2E4y31reEUGxZDcQ_KYUPLDUSfPjXUI2yA8nCQqBICv_Hmp_J_e-VoM-s/s320/dutch.jpeg" height="20" title="Dutch" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;"><img border="0" alt="Russian" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLh79fapKZ4JD7nwL2rLdmmIpXt6k6PKQIv5ptHNWB3VpG4f02OMuT0kAhJbjKOelQADr9JCbE1tUqG4li4yuC2qvIqvwu5PsVNGVeYaQMxgMyobrbgMt911LtZGWdegbEYOajeCOvMgM/s320/russian.jpeg" height="20" title="Russian" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;"><img border="0" alt="Portuguese" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7b7dMx55fls71Iskdj8sd8hn8Vc16Gx6aK1pBiDMcqIDqjYpMxXXWUnrmFRJ4Q3-T6kDLfX4HElPF34t5UMfpwizlwJmXB8eVqALaO_v1evCCZ_MJtVlDdwApWy1KlqNNDae6QpkbqFg/s320/brazilian.jpg" height="20" title="Portuguese" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;"><img border="0" alt="Japanese" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjI0s2-Jot6G9klxME6ry-jwTHquqLXtLRLm5lAGKpC7WU2uv0WhYevYkonN_iK_OE9xv68k-01kCd2M94eZ-qc-3SsxLKNzlgaqMCosiAx8t4qmyGlQMU_Gh0cEHSqklZtN8QgvKjfBSE/s320/japan.jpg" height="20" title="Japanese" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;"><img border="0" alt="Korean" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAk_kVjQE1DIJKoFJXjQym_jaVTKVq8vBT__7G2fAbmMv3oNADPPM-56UQjVEs1CoOFdrxHWt-CMpbF552304sOKgcdhKKNgtXpprdLUWlUGYjPQ7kCUb_uAJ2S7lLCy06JB-2lz32fOE/s320/korean.jpg" height="20" title="Korean" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;"><img border="0" alt="Arabic" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOH4SctOlT5YLwBKnfF5R9sTBXpyDOTRAXmBxs2TFHn8BgZ0i-fMcW33cGtWWxrTChfbivwox6gCEKzrcOSCMM0IyBS4sIQuD1ZTm7sBSbNeI9K35ttMaf6Fu-xMEwwLQ8jW_DIgee-GU/s320/arab.jpeg" height="20" title="Arabic" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img border="0" alt="Chinese Simplified" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjydlCqWpIL_bDWGPTkQqFBFV-klQOyVwthnrst_jnq1wThgRCuhboazK2gbELYZknUwalEWu4aq6R5dX5chY1JivZISW4WgMIutJxlVDqCc9shjn2fGPyfupNqB2fhs5gIlW2_ORygKSI/s320/china.jpg" height="20" title="Chinese Simplified" align="absbottom" /></a>
Jadinya akan seperti ini :
English French German Spain Italian Dutch Russian Portuguese Japanese Korean Arabic Chinese Simplified
Contohnya :
Untuk contoh yang terakhir silahkan anda kunjungi :http://www.widgetbox.com
Selamat mencoba, semoga berhasil.
»» SELENGKAPNYA...
Dengan adanya Google Translate, pengunjung anda dari negara yang tidak mengerti bahasa dalam blog anda, mereka dapat mengganti bahasa blog anda dengan bahasa mereka.Cara memasang Google Translate :
1. Buka Lik ini http://translate.google.com untuk menuju Google Translate.
2. Klik menu Tool kemudian pilih bahasa pada blog anda.
3. Copy seluruh kode HTML dan simpan pada notepad.
4. Masukan kode HTML tadi kedalam blog anda dengan langkah-langkah seperti biasa : Login ke Blogger dengan ID anda , pilih Tata letak, Klik Tambah Gadget,Klik tanda plus (+) untuk HTML/Javascript, Copy paste kode google translate ke dalam kolom yang tersedia, Klik tombol Simpan,
5. Selesai Jadinya akan seperti ini :
Gadgets powered by Google
Selamat mencoba...!!
Jika anda suka penampilan dalam widget bentuk bendera dari negara-negara tertentu anda dapat mengcopy kode-kode dibawah ini kemudian masukan pada blog anda :
<a style="cursor: pointer;" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cen&hl=en'); return false;"><img border="0" alt="English" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirnZBnCG6zDZGd-63rbsz3r2HXf2sf2f3WPPnUl0uH_bdSrRxgfAF9i2WxlGZT4xRys0qmV0tGBlXYhkHKW_YrGVDfP6b6t3G5_XN6n4ZhyqbKBjOrwHA4TGlun3jvVSfjsfYUOIiQ9Bc/s320/english.jpeg" height="20" title="English" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cfr&hl=en'); return false;"><img border="0" alt="French" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyzSAJufo7LLJngH5J1Lkrsapuix-YLzio3Pl_9olJ6Zkc7pykaQpxFsdN9Tt-GlZxHBAdhZheD6TYW9yOOU3Aa_-22AtjhLd4Taa-9Io9XXuMAwSmTH5podvDP2BdrDE400BKvDYNwac/s320/french.jpg" height="20" title="French" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cde&hl=en'); return false;"><img border="0" alt="German" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9VXvd6t-hgZBxX9In-xuyLBRWFDLjyyqPRFs0MI-t5Oekqp7sczVb977gvclKO08qYDPM_39_BJ3BVZwA9pROOO7Xm59rOy7989q5Lk4cn7GtMKE5kxrgSVFTTJ5EjhydoZRGngsLVcQ/s320/german.jpg" height="20" title="German" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Ces&hl=en'); return false;"><img border="0" alt="Spain" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9tthCkat9zvKD1mAc6q6lSYvBmaMH7chsv22nQlIj-H3iRQnn3hHr1WxCuioaOEN8_iOibJCXJQb1fvn9vbJCc12FixTPkHn7Gl5xrXbi76C2Iv6t4oQQJi3EYNeCb7hTxmutwQ-eZgQ/s320/spanish.jpg" height="20" title="Spain" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cit&hl=en'); return false;"><img border="0" alt="Italian" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCFMJvLZtd2bh1tDyudim_35idcBkehlYjh6haVwRKEPo8hDiMImxjQ3D5AjLuUihjwiKyjquM9hWBJpDk95vbb8mFysSNtEmJrMve1b37ymrFJp0lwN0ZrPXCaUQXjBZwldKjqOWqDZk/s320/italian.jpg" height="20" title="Italian" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cnl&hl=en'); return false;"><img border="0" alt="Dutch" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBd-51fPnCFfwq0q3ioDIJzIaI2fqFs_aqQoThk7Obvb_ek_JpdSCfvj1oxvjZ4M_1Ijm1JfNTadnVHupalt2E4y31reEUGxZDcQ_KYUPLDUSfPjXUI2yA8nCQqBICv_Hmp_J_e-VoM-s/s320/dutch.jpeg" height="20" title="Dutch" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cru&hl=en'); return false;"><img border="0" alt="Russian" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLh79fapKZ4JD7nwL2rLdmmIpXt6k6PKQIv5ptHNWB3VpG4f02OMuT0kAhJbjKOelQADr9JCbE1tUqG4li4yuC2qvIqvwu5PsVNGVeYaQMxgMyobrbgMt911LtZGWdegbEYOajeCOvMgM/s320/russian.jpeg" height="20" title="Russian" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cpt&hl=en'); return false;"><img border="0" alt="Portuguese" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7b7dMx55fls71Iskdj8sd8hn8Vc16Gx6aK1pBiDMcqIDqjYpMxXXWUnrmFRJ4Q3-T6kDLfX4HElPF34t5UMfpwizlwJmXB8eVqALaO_v1evCCZ_MJtVlDdwApWy1KlqNNDae6QpkbqFg/s320/brazilian.jpg" height="20" title="Portuguese" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cja&hl=en'); return false;"><img border="0" alt="Japanese" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjI0s2-Jot6G9klxME6ry-jwTHquqLXtLRLm5lAGKpC7WU2uv0WhYevYkonN_iK_OE9xv68k-01kCd2M94eZ-qc-3SsxLKNzlgaqMCosiAx8t4qmyGlQMU_Gh0cEHSqklZtN8QgvKjfBSE/s320/japan.jpg" height="20" title="Japanese" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Cko&hl=en'); return false;"><img border="0" alt="Korean" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAk_kVjQE1DIJKoFJXjQym_jaVTKVq8vBT__7G2fAbmMv3oNADPPM-56UQjVEs1CoOFdrxHWt-CMpbF552304sOKgcdhKKNgtXpprdLUWlUGYjPQ7kCUb_uAJ2S7lLCy06JB-2lz32fOE/s320/korean.jpg" height="20" title="Korean" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Car&hl=en'); return false;"><img border="0" alt="Arabic" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOH4SctOlT5YLwBKnfF5R9sTBXpyDOTRAXmBxs2TFHn8BgZ0i-fMcW33cGtWWxrTChfbivwox6gCEKzrcOSCMM0IyBS4sIQuD1ZTm7sBSbNeI9K35ttMaf6Fu-xMEwwLQ8jW_DIgee-GU/s320/arab.jpeg" height="20" title="Arabic" align="absbottom" /></a> <a style="cursor: pointer;" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=id%7Czh-CN&hl=en'); return false;"><img border="0" alt="Chinese Simplified" style="cursor: pointer;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjydlCqWpIL_bDWGPTkQqFBFV-klQOyVwthnrst_jnq1wThgRCuhboazK2gbELYZknUwalEWu4aq6R5dX5chY1JivZISW4WgMIutJxlVDqCc9shjn2fGPyfupNqB2fhs5gIlW2_ORygKSI/s320/china.jpg" height="20" title="Chinese Simplified" align="absbottom" /></a>
Jadinya akan seperti ini :
English French German Spain Italian Dutch Russian Portuguese Japanese Korean Arabic Chinese Simplified
Contohnya :
Untuk contoh yang terakhir silahkan anda kunjungi :http://www.widgetbox.com
Selamat mencoba, semoga berhasil.