
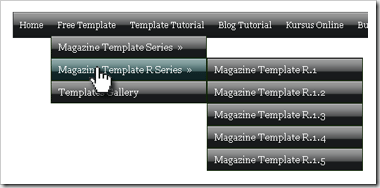
The difference of UvumiTools Drop Down Menu from the others is at its move that is so smooth, and exotic when we open and close the menu. It is because of using Mootools Javascript FrameWork thus making your blog perform more professional instead of it before. The original tutorial of UvumiTools Drop Down Menu can be read at this page, and at this tutorial, you will find a bit different because Kang Rohman has given a touch on it to be viewed more interesting.
Need to remember that one template will be different with the others, so you have to be able to adapt this tutorial with your template by modifying the CSS given.
Preparation in creating UvumiTools Drop Down Menu:
- Keywords
- Links
http://template-tutorial.com
http://www.blogspottutorial.com
http://www.life4business.com
The URLs can also point to the pages in the blog itself, e.g. the posts or categories. If you have not caught this point, please get the article talking about Horizontal Navigation here at Tutorial On Making Horizontal Navigation , e.g. :
http://kolom-tutorial.blogspot.com/2009/03/magazine-template-r1.html
http://kolom-tutorial.blogspot.com/2008/03/free-template-magazine-template-1.html
http://kolom-tutorial.blogspot.com/2009/03/magazine-template-r1.html
Need to remember again that one template design will be different from the others, so it is possible that this tutorial will not work on your blog. Therefore, Kang Rohman suggests you to apply this tutorial on your new blog as try-out to avoid the error occurring to your main blog. Please choose the white minima template to make you easy.
Let’s get started:
- Please login to blogger with your ID
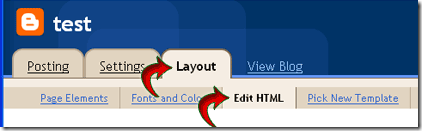
- Click Layout
- Click Edit HTML.
- Find the code]]></b:skin>
- Copy and paste the code below exactly above the code ]]></b:skin>
Copy and paste the code below exactly above the code
Scroll down your mouse and then find the code similar with:
Copy and paste the code below exactly under the code:
- Click SAVE TEMPLATE.
- Done
I am sure that you have to edit on the CSS to match with the characteristics of your template. If you want the raw file of the CSS and JavaScript UvumiTools Drop Down menu, please download here!

Tidak ada komentar:
Posting Komentar